Create a Torizon Project
Introduction
This article guides you on creating a Torizon project using the Torizon IDE Extension. The extension provides templates to start from and automates the dependency installation process. By the end of this article, you will be ready to choose the correct template for your project and start your application development.
The instructions of this article work for both Linux and Windows environments. When required for a particular OS environment, additional instructions will be provided.
Prerequisites
- Read the basics of Torizon IDE Extension.
- Toradex System on Module (SoM) with Torizon OS installed.
Start a New Project from a Template
-
Create a new project:
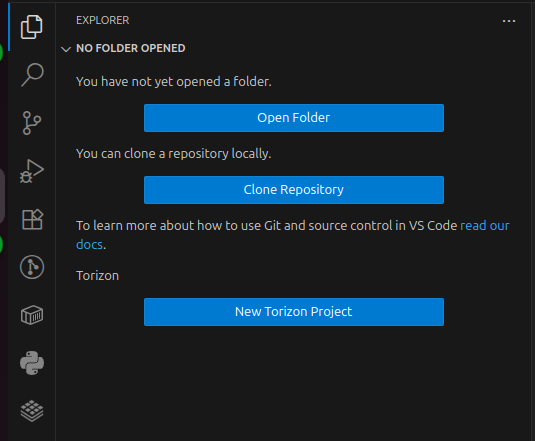
- Open a new VS Code window.
- Click on the
Explorericon in the left sidebar. - Click the
New Torizon Projectbutton.

-
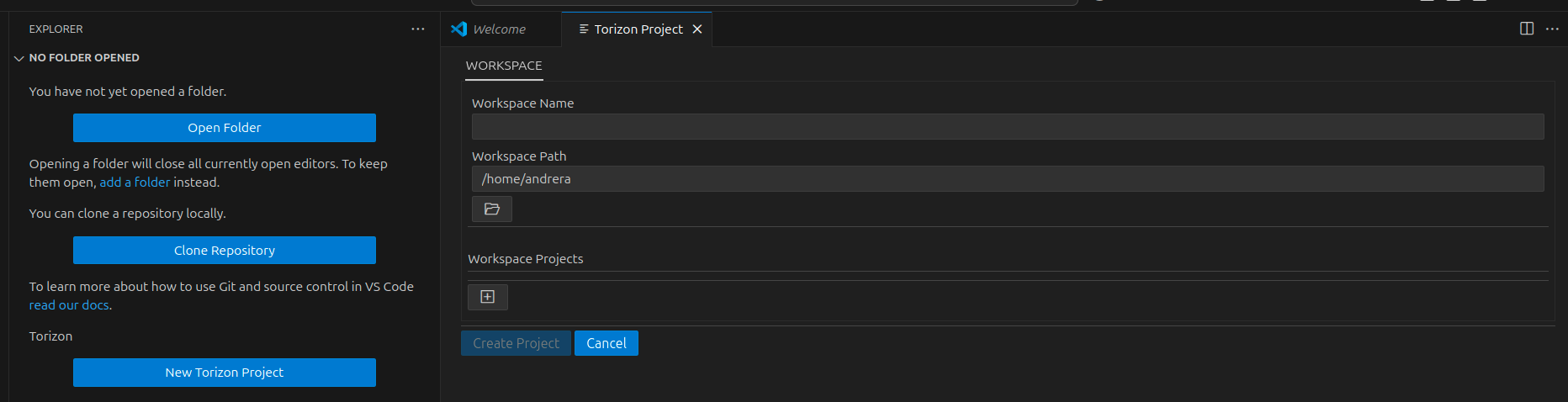
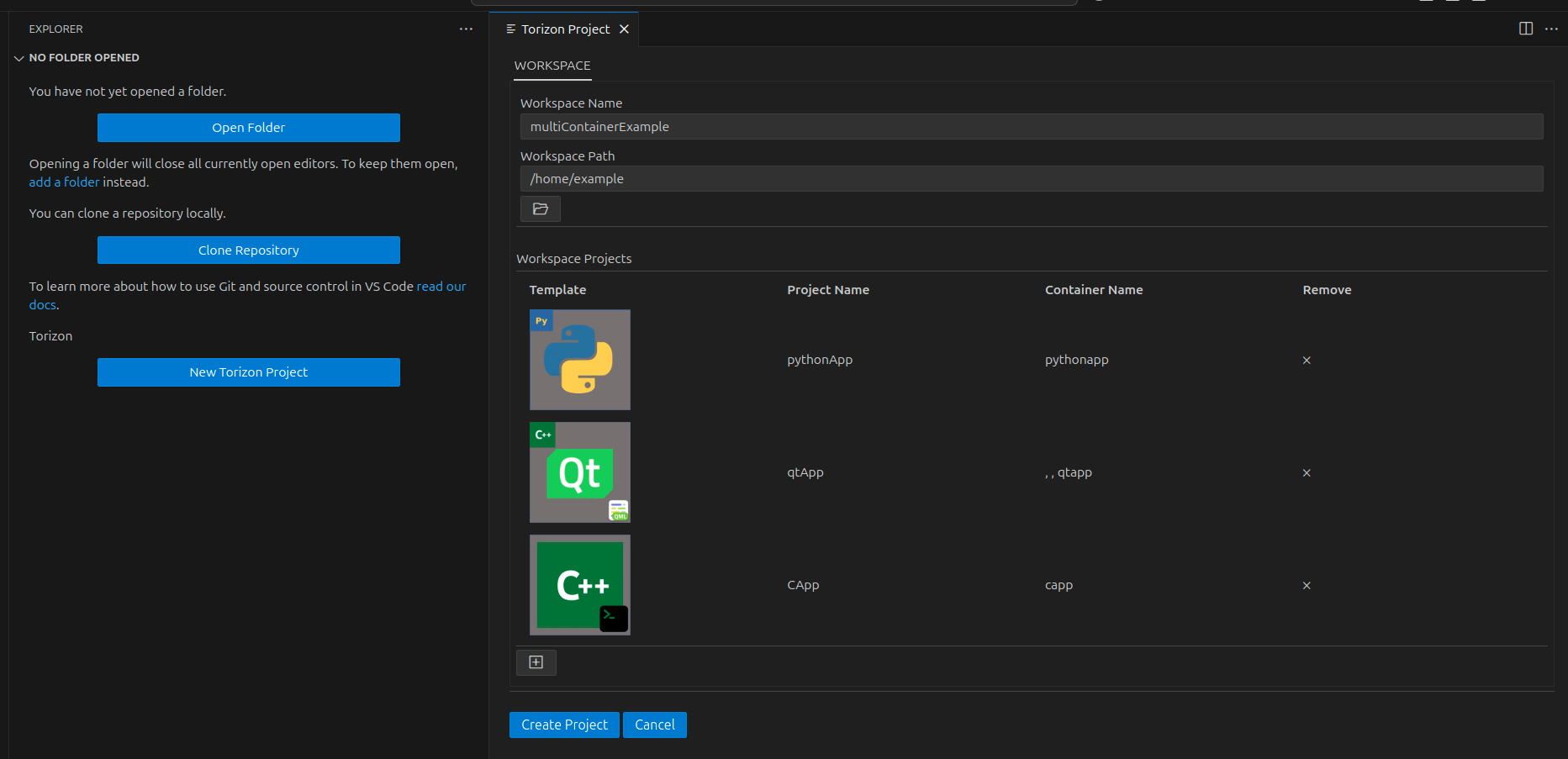
Enter the project workspace name and the workspace creation path. Ensure you follow the requirements below:
- The workspace name must contain only alphanumeric characters.
- The
Workspace pathspecifies the system directory where all project files will be stored.

-
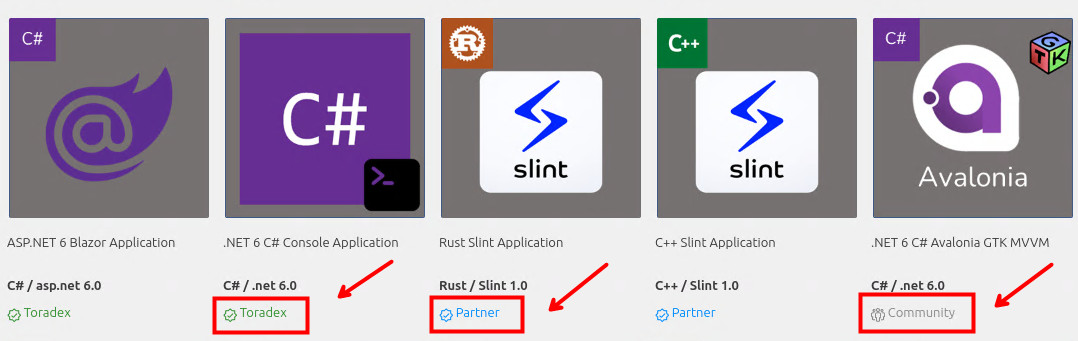
Select templates: You will see a new tab with a list of templates that can be used for project creation. Select the templates that closely match your project requirements:
 info
infoFor more information on templates, see Torizon Templates Support Level.
- Enter the project name and container name. Please note the following rules:
- The project name must contain only alphanumeric characters.
- The container name may include alphanumeric characters and hyphens (-).
- If more than one template is selected, a separate project folder will be created inside the configured Workspace path, using the provided project name as the subfolder name for each template.
-
After selecting the templates to use, click
Create Project:
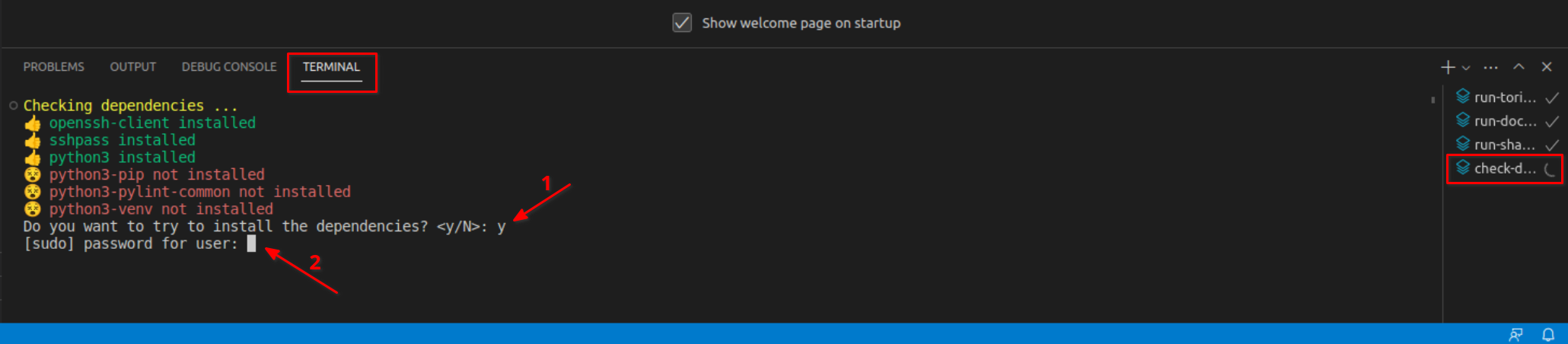
You can monitor the project creation by checking the terminal at the bottom of the VS Code interface. After configuring the project, VS Code will reload the window using the newly created project as the default workspace, enabling the use of VS Code debugger and tasks.
-
During the first load of a new project, the following tasks are triggered:
-
run-torizon-binfmt: It runs thetorizon/binfmtDocker image to register foreign architecture interpreters, which is necessary to build containers for the ARM architecture. -
run-docker-registry: It runs a local Docker registry to enable optimized image exchange between the development PC and the target device. -
run-share-wsl-ports(Windows-only): By default, services created on a WSL 2 distro are not visible to the external network. This task runs a PowerShell script on the Windows side. That script binds the necessary ports in WSL to make it accessible from the target device. Since that requires administrator user permissions, aUser Account Controlwindow will appear:
Click
Yes. After the confirmation, a new empty terminal will pop up. Do not close it. The terminal will run the script and then will close automatically.
-
-
Check for dependencies on your system:
During the first load of a new project, the notification
Do you want to check for dependencies on your system?will appear. ClickYes.
The extension will then trigger the
check-depstask, which checks the necessary local packages (on the development host, such as SDKs) to build the project. For more information, see Check Host Machine Dependencies Required by the Project.tipIf you don't see the notification, you can manually trigger the
check-depstask. For more information, see Workspace - Tasks.Confirm the installation and your
sudopassword will be requested.